Integrasi Ckeditor dan KCFinder pada Framework Codeigniter 3
CKEditor adalah teks editor yang digunakan di lingkungan web. CKEditor adalah sebuah WYSIWYG editor, yang berarti teks yang diedit akan sama dengan yang akan tampil. Memakai CKEditor sebagai teks editor mirip seperti kita menggunakan Microsoft Word atau OpenOffice, dengan Ckeditor memungkinkan user untuk menentukan format, ukuran dan jenis huruf, menambahkan hyperlink dan tabel, dan juga bisa mengupload file, gambar, animasi flash, video, dll. KCFinder adalah salah satu plugin populer untuk web file management yang biasa diintegrasikan dengan editor tinymce, ckeditor dan masih banyak lagi yang biasa digunakan oleh para web master.
Baiklah, pada pagi ini saya akan membagikan sedikit pengalaman bagaimana cara untuk mengintegrasikan CKEditor dan KCfinder atau biasa disebut File Manager. Sebenarnya sudah banyak artikel yang bisa anda didapatkan search engine google tentang tutorial ini, atau secara langsung bisa membuka document dari situs CKeditor. tapi setelah kita coba selidiki artikel-artikel tersebut kebanyakan kurang update dan berasal atau ditulis beberapa tahun yang lalu dan nanti akan membuat ragu yang membacanya.
Langsung saja kita praktekkan
Disini saya menggunakan Framework Codeigniter versi 3, Sebelumnya silahkan download dulu CKEditor dan KCfinder dibawah ini :
1. http://ckeditor.com/download
2. https://kcfinder.sunhater.com/download
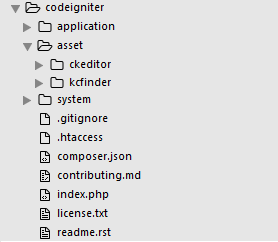
Masukkan CKEditor dan KCFinder pada folder assets satu tingkat bersama folder application,..

Kemudian Edit config.js CKEditor yang berada di folder ckeditor, menjadi:
CKEDITOR.editorConfig = function( config ){
config.filebrowserBrowseUrl = 'http://domain.com/asset/kcfinder/browse.php?type=files';
config.filebrowserImageBrowseUrl = 'http://domain.com/asset/kcfinder/browse.php?type=images';
config.filebrowserFlashBrowseUrl = 'http://domain.com/asset/kcfinder/browse.php?type=flash';
config.filebrowserUploadUrl = 'http://domain.com/asset/kcfinder/upload.php?type=files';
config.filebrowserImageUploadUrl = 'http://domain.com/asset/kcfinder/upload.php?type=images';
config.filebrowserFlashUploadUrl = 'http://domain.com/asset/kcfinder/upload.php?type=flash';
};
Selanjutnya mengaktifkan Ckeditor dan Kcfinder include ckeditor.js :
dan replace filebrowserImageBrowseUrl
Selanjutnya pada textarea tambahkan atribut id=”editor1″ :
Terakhir untuk security KCfinder agar tidak bisa di akses umum, Dimana ketika ada user yang mencoba mengakses file browse.php tanpa melalui login maka akan ditolak.
Pertama, Buka file index.php Codeigniter dan kemudian ubah :
$application_folder = 'application'; //Ubah Menjadi : $application_folder = dirname(__FILE__) . DIRECTORY_SEPARATOR . 'application';
$system_path = 'system'; //Ubah menjadi $system_path = dirname(__FILE__) . DIRECTORY_SEPARATOR . 'system';
Selanjutnya Edit config.php KCFinder yang berada di folder kcfinder/config/
/** This file is part of KCFinder project
*
* @desc Base configuration file
* @package KCFinder
* @version 3.12
* @author Pavel Tzonkov <sunhater@sunhater.com>
* @copyright 2010-2014 KCFinder Project
* @license http://opensource.org/licenses/GPL-3.0 GPLv3
* @license http://opensource.org/licenses/LGPL-3.0 LGPLv3
* @link http://kcfinder.sunhater.com
*/
/* IMPORTANT!!! Do not comment or remove uncommented settings in this file
even if you are using session configuration.
See http://kcfinder.sunhater.com/install for setting descriptions */
ob_start();
include('/../../index.php');
ob_end_clean();
$CI =& get_instance();
$CI->load->driver('session');
if(@$_SESSION['file_manager'] == TRUE){
$status= false;
} else {
$status= true;
}
$_CONFIG = array(
// GENERAL SETTINGS
'disabled' => $status,
'uploadURL' => "upload",
'uploadDir' => "",
'theme' => "default",
'types' => array(
// (F)CKEditor types
'files' => "",
'flash' => "swf",
'images' => "*img",
// TinyMCE types
'file' => "",
'media' => "swf flv avi mpg mpeg qt mov wmv asf rm",
'image' => "*img",
),
// IMAGE SETTINGS
'imageDriversPriority' => "imagick gmagick gd",
'jpegQuality' => 90,
'thumbsDir' => ".thumbs",
'maxImageWidth' => 0,
'maxImageHeight' => 0,
'thumbWidth' => 100,
'thumbHeight' => 100,
'watermark' => "",
// DISABLE / ENABLE SETTINGS
'denyZipDownload' => false,
'denyUpdateCheck' => false,
'denyExtensionRename' => false,
// PERMISSION SETTINGS
'dirPerms' => 0755,
'filePerms' => 0644,
'access' => array(
'files' => array(
'upload' => true,
'delete' => true,
'copy' => true,
'move' => true,
'rename' => true
),
'dirs' => array(
'create' => true,
'delete' => true,
'rename' => true
)
),
'deniedExts' => "exe com msi bat cgi pl php phps phtml php3 php4 php5 php6 py pyc pyo pcgi pcgi3 pcgi4 pcgi5 pchi6",
// MISC SETTINGS
'filenameChangeChars' => array(/*
' ' => "_",
':' => "."
*/),
'dirnameChangeChars' => array(/*
' ' => "_",
':' => "."
*/),
'mime_magic' => "",
'cookieDomain' => "",
'cookiePath' => "",
'cookiePrefix' => 'KCFINDER_',
// THE FOLLOWING SETTINGS CANNOT BE OVERRIDED WITH SESSION SETTINGS
'_normalizeFilenames' => false,
'_check4htaccess' => true,
//'_tinyMCEPath' => "/tiny_mce",
'_sessionVar' => "KCFINDER",
//'_sessionLifetime' => 30,
//'_sessionDir' => "/full/directory/path",
//'_sessionDomain' => ".mysite.com",
//'_sessionPath' => "/my/path",
//'_cssMinCmd' => "java -jar /path/to/yuicompressor.jar --type css {file}",
//'_jsMinCmd' => "java -jar /path/to/yuicompressor.jar --type js {file}",
);
dan Terakhir pada saat login kita set $_SESSION[‘file_manager’] menkadi true agar kcfinder bisa di akses, karena kondisi awal kcfinder masih dalam keaadaan disable, berikut :
$this->session->set_userdata('file_manager',true);
Berikut Penampakannya :
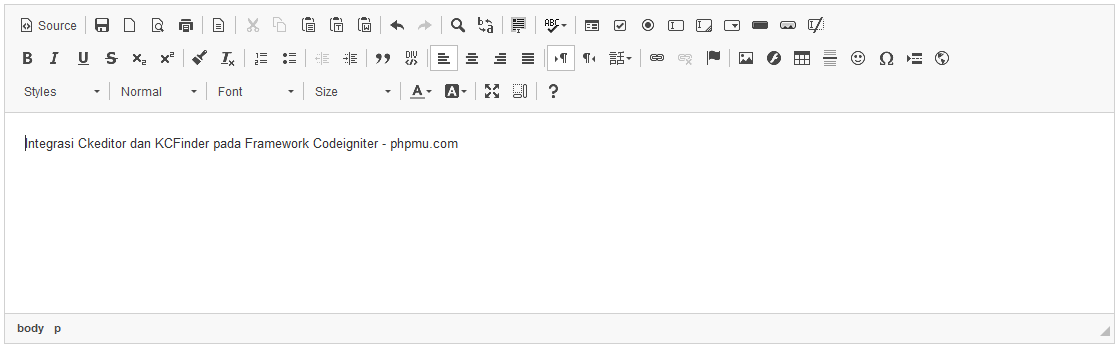
1. Ckeditor Sudah Aktif

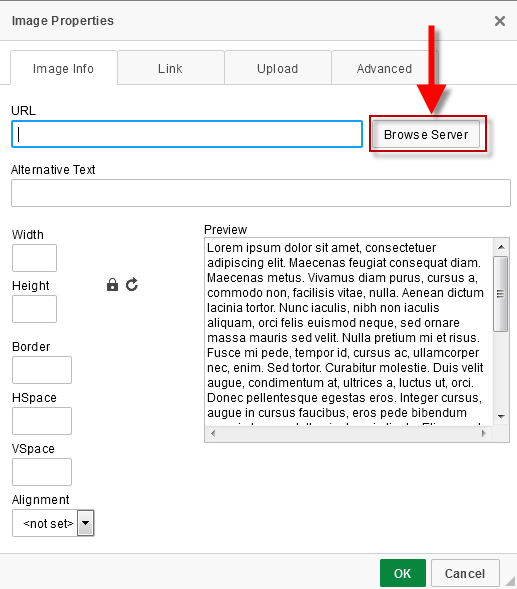
2. Browse Server / Buka Kcfinder File Manager

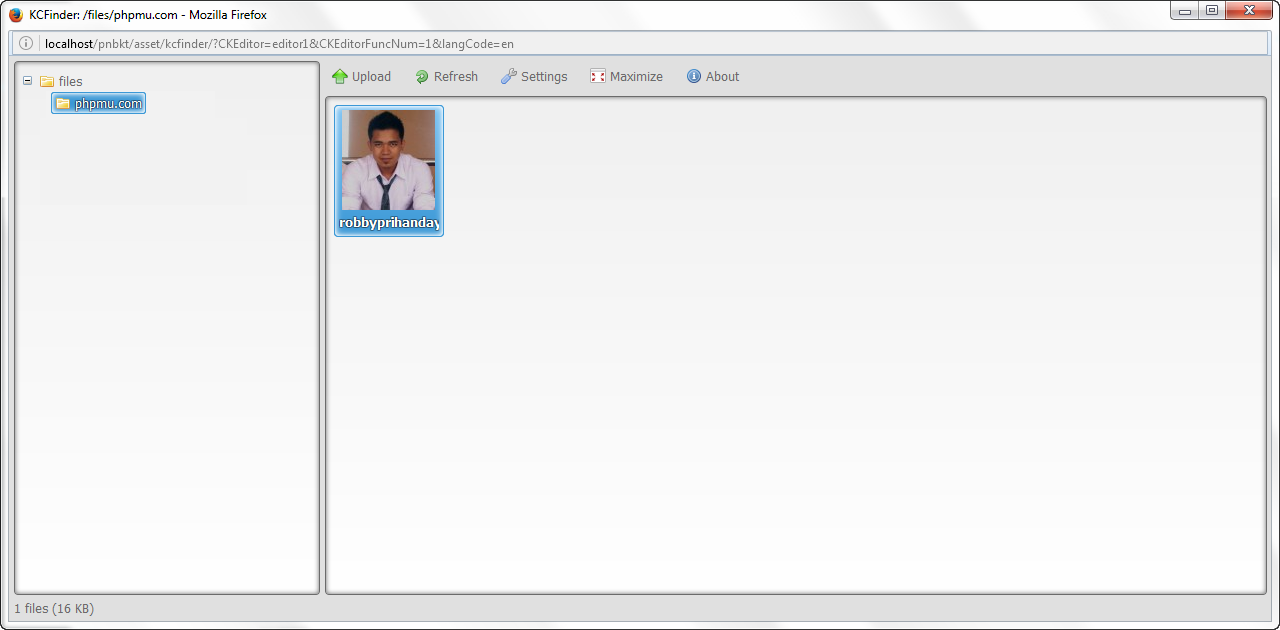
3. Upload Gambar pada KCFinder File manager

Semoga bermanfaat dan sampai jumpa lagi pada artikel lainnya, jika anda mempunyai pertanyaan atau kendala silahkan melalui form komentar yang sudah kita sediakan dibawah ini atau juga bisa melalui forum yang sudah kita sediakan di : https://members.phpmu.com/forum, salam,.. 🙂



MAS saya coba insert tabel di ckeditor pas dihalaman pengunjung garis bordernya tidak tampakya itu kenapa sudah coba seting ukuran border hasilnya tetap sama (kosong tidak ada garis)